Nu Twitter de mogelijkheid biedt om een originele Tweet button in je website te zetten is het handig om te weten hoe je zo’n button in je WordPress blog zet. Veel blogs switchen nu naar de Twitter button en dat is logisch, de button kan gecustomized worden en biedt de mogelijkheid om het volgen van een Twitter account aan te bevelen.
Hieronder de stappen die je moet doorlopen.

Onderstaande code kan worden ingevoegd in de files single.php, loop.php, index.php, page.php, category.php, en archive.php. Afhankelijk van de positie waar je de button wilt plaatsen zet je de code in de betreffende files, rekening houdend met de loop. Zorg ervoor dat je buiten de php code blijft.
data-url=””
data-via=”indigonl”
data-text=””
data-related=”justhostnl:Partner of Indigo Webstudio”
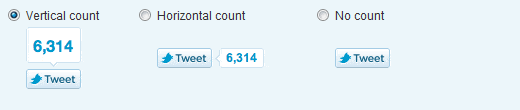
data-count=”vertical”
data-lang=”nl”>TweetHieronder een uitleg van de eigenschappen van deze code:
- data-url – Dit pakt de URL op van het blog bericht dat je wilt delen (deze hoef je niet te wijzigen);
- data-via – Dit vertelt Twitter wie de originele Tweeter was door @indigonl toe te voegen (let op dat je dit wijzigt door het te vervangen door je eigen Twitter account);
- data-text – Dit pakt de titel op van je bericht (dit hoef je niet te wijzigen).
- data-related – Dit voegt aanbevolen users toe om te volgen. Je mag twee Twitter accounts voor te volgen users gebruiken nadat berichten van je blog zijn gedeeld. Dit aantal is inclusief je eigen Twitter account of dat van een andere auteur van je blog. Het eerste account is al toegevoegd in de ‘data-via’ regel (let op dat je het account in de data-related regel wijzigt door het te vervangen door een eigen, alternatief Twitter account of verwijder de optie);
- data-count – Dit vertelt Twitter welk type button je wilt laten zien, zie de bovenstaande afbeelding voor de drie opties;
- data-lang – Deze variabele vertelt Twitter welke taal moet worden toegepast. Standaard taal is Engels, in bovenstaand voorbeeld is voor Nederlands gekozen. (Let op: tot op heden wordt alleen Engels, Japans en Spaans ondersteund, meer talen volgen binnenkort)
Wil je een originele Twitter button toevoegen aan een statische pagina? Genereer dan je code op de betreffende pagina van Twitter.